Goals &
Objectives
The Challenge
While focusing on numbers the earlier version of this FinTech platform neglected user’s online interface experience. The earlier platform was very dull and tough to understand.
The Solution
We set our goal to deliver an intuitive, smooth, and aesthetically pleasing UX through revamping the user flow, information hierarchy, and style guide for the user interface.
Strategy
Research
In this phase, we used a combination of qualitative and quantitative research methods to identify the following:
-
Interviewed some of their current partners and understood their current pain points
-
Key users and their demographic criteria
-
The needs that their product meets for their users
-
Their existing product UI/UX audit
-
The user experience offered currently by their competitor
Design
In this phase, we created a UX strategy and various prototypes to be tested and deployed, including:
-
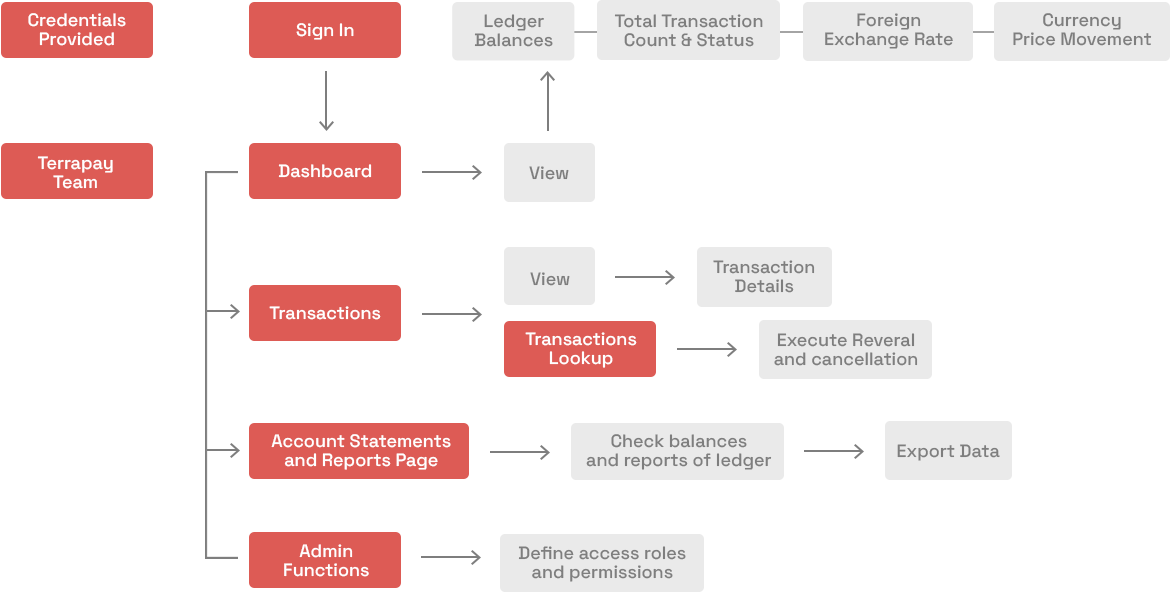
Documented UX strategy and user flows
-
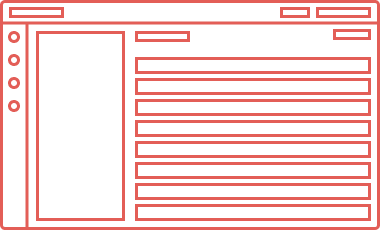
Designed wireframes for review and approval
-
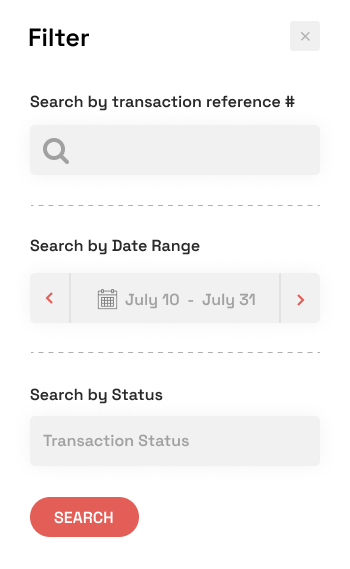
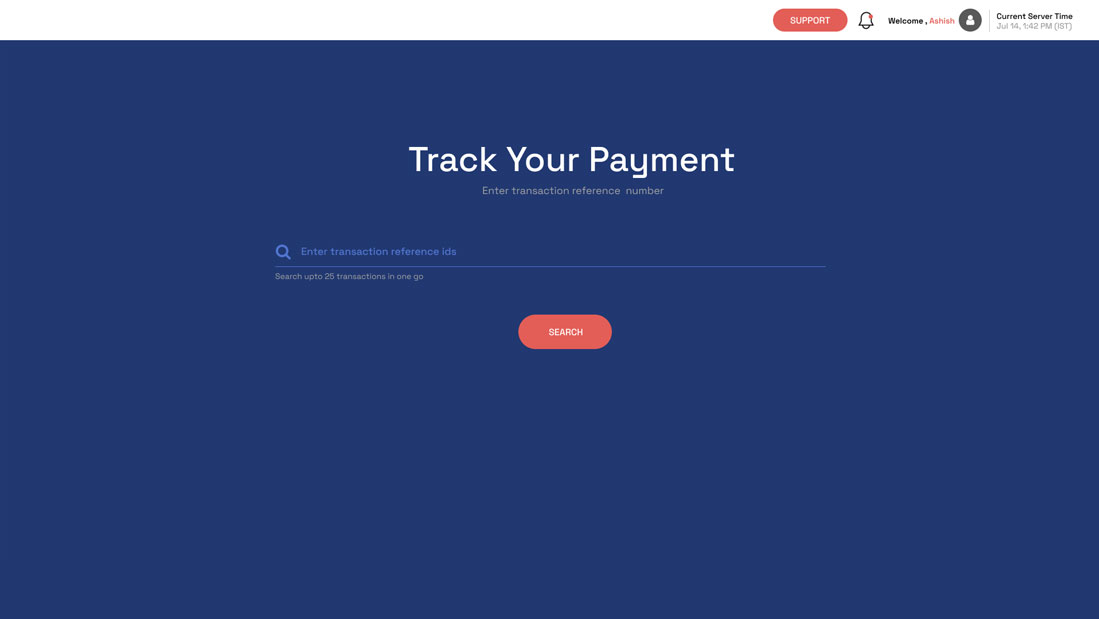
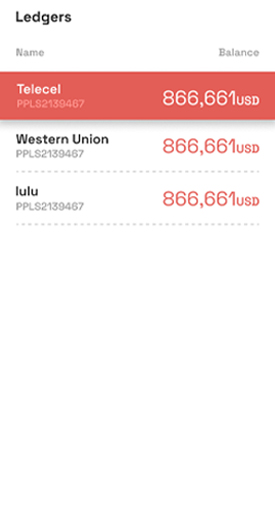
Designed prototype for all the necessary screens
-
User interface, elements, typographic style, color, icons etc were finally designed.
Develop and Test
In this phase, we started the frontend development and created functional prototypes and sent it to their team for testing. By measuring interaction with these prototypes against predefined standards, we were able to make a series of iterations to the UX strategy and product design.
At the conclusion of this iterative process, we were able to deliver a final frontend product for the backend development team to integrate with the necessary api’s and further development.